QuickLessons
SaaS, UX, UI, information architeture, HTML, SCSS
The product
QuickLessons is a traditional online rapid course building software.
This project's big challenge was the product redesign.
Envisioned and implemented
- UX Drops: quick and straightforward changes focused on improving user experience;
- Training sessions on user-centric design aiming to both educate the team and provide expert counsel;
- Contextual research;
- Documents and processes, reducing development time and enhancing focus on user experience
such as:
- User personas;
- Questionnaires (qualitative and quantitative);
- Interview scripts.
Premises
Based on research and user feedback thru customer support, we established premises:
- Focus on HTML5 library once mobile and responsive design courses were the ones most being used/requested;
- Upgrade technology to enhance interaction performance and speed development;
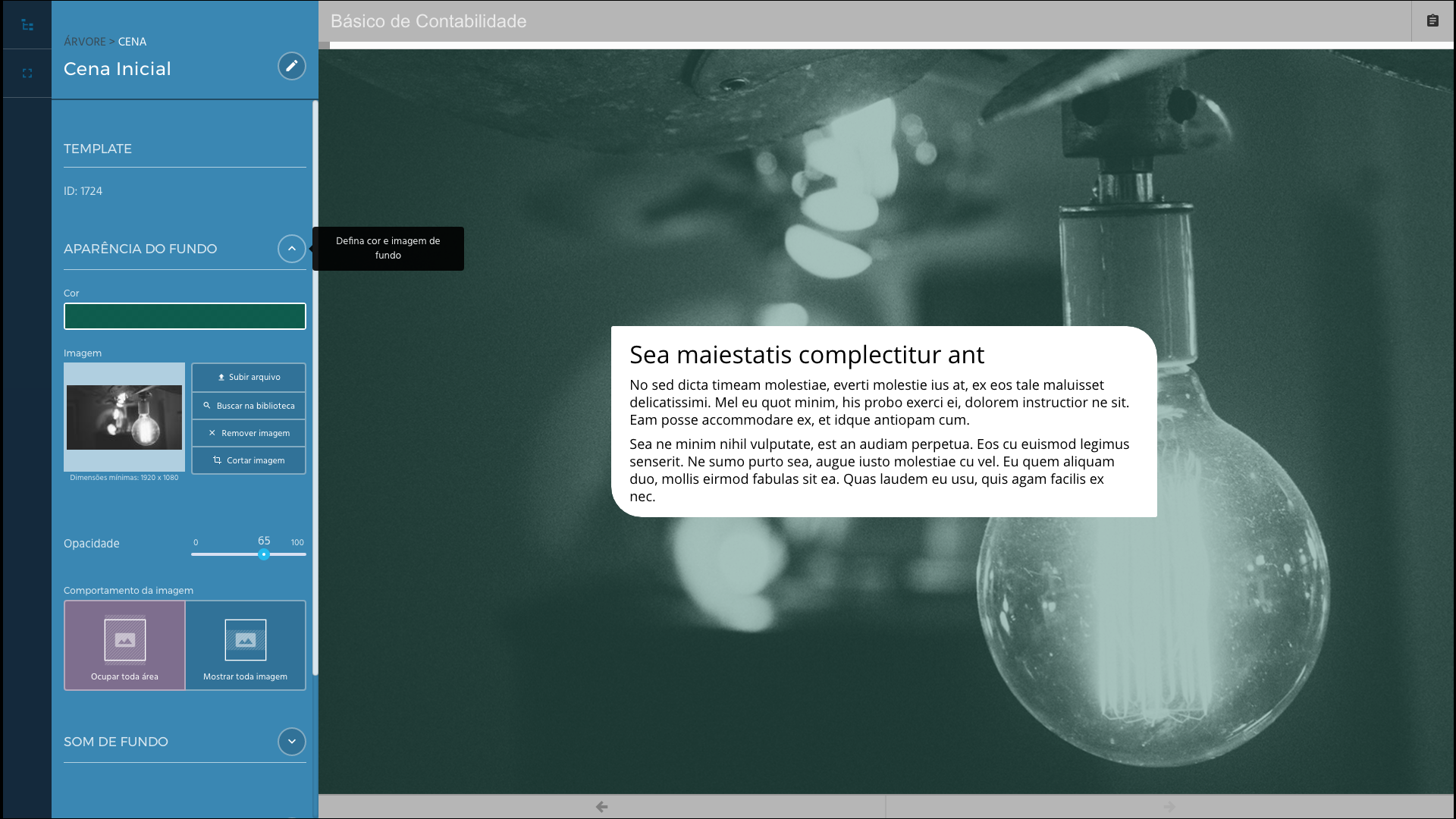
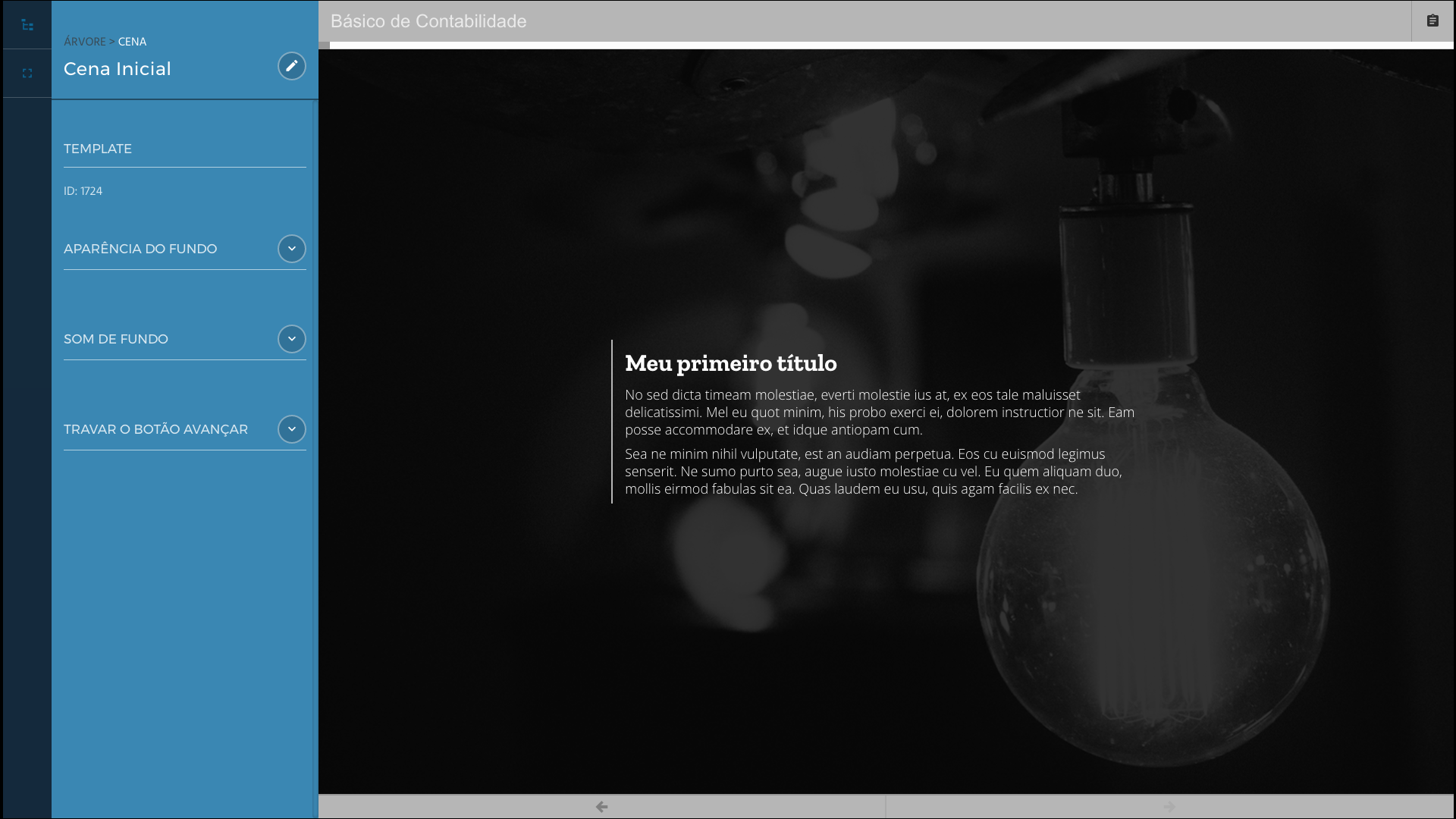
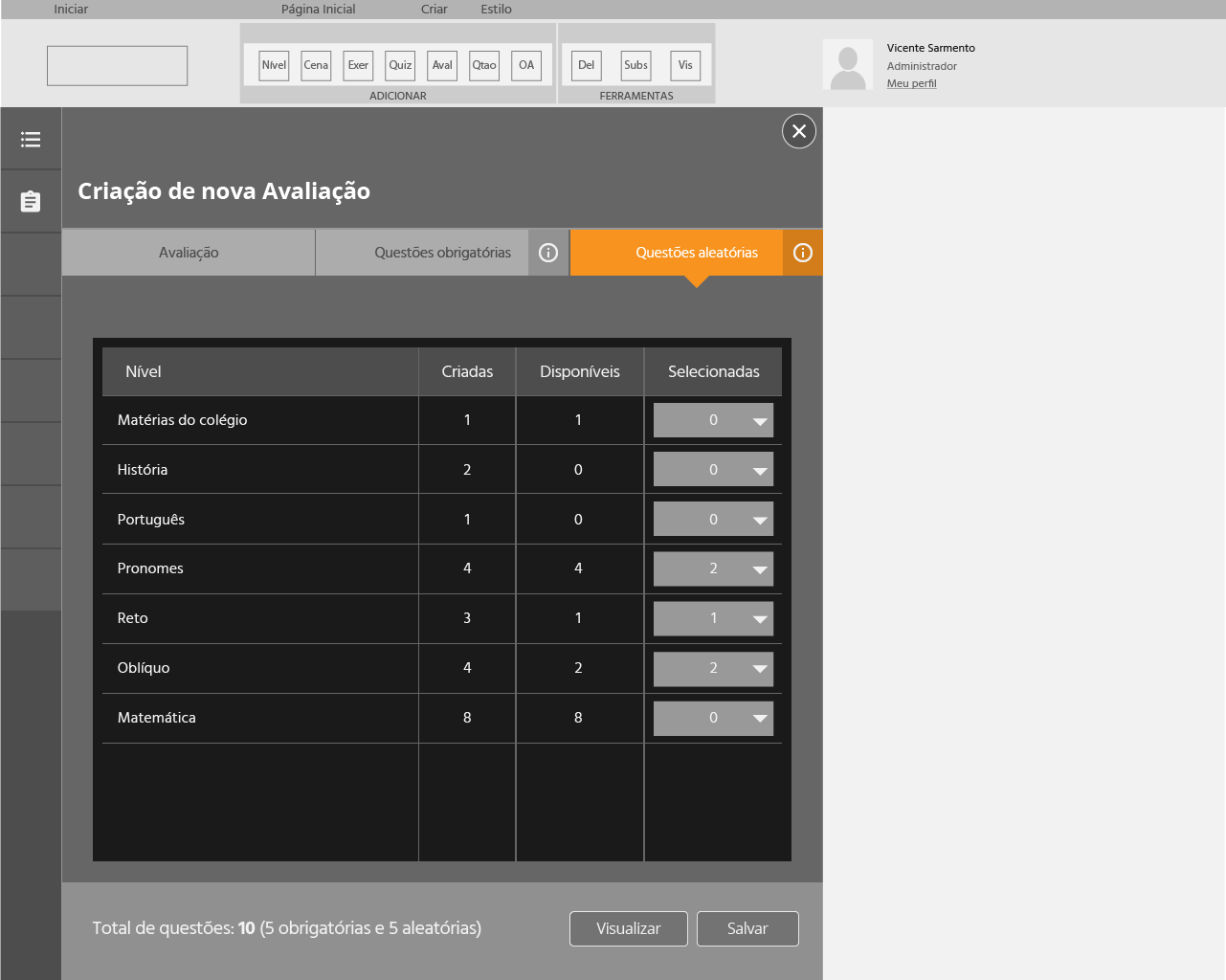
- Prioritize the scene editor function, making it fun to do it. The user should feel empowered but not overwhelmed by the options;
- Modernize and simplify the interface.
- There should be user empowerment over the elements that appear in the scene without having too many options.
Research
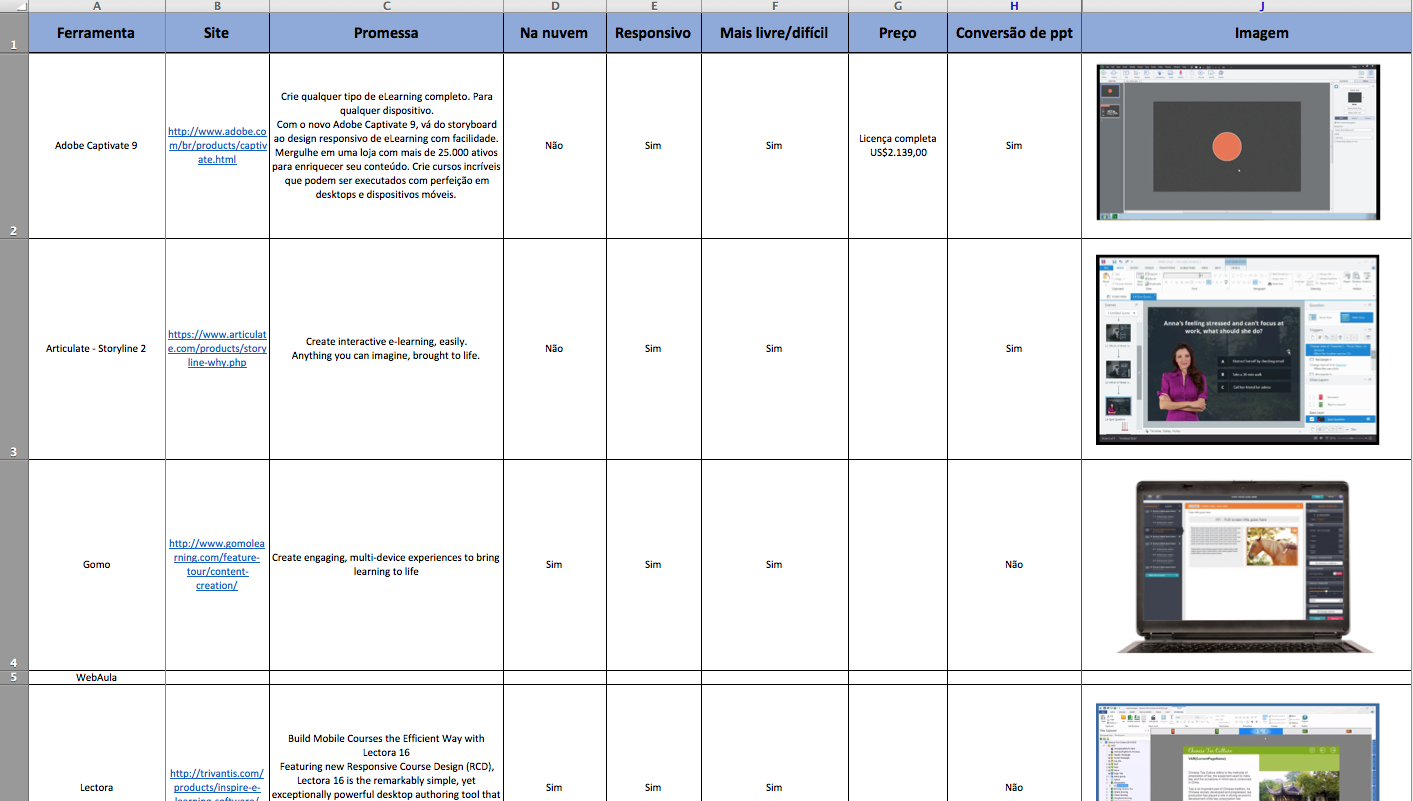
After benchmarking, I created a spreadsheet with:
- Tool's name;
- Site;
- Product promise;
- Features:
- online;
- responsivoe;
- of free creation or template based.
- Price;
- If it had PPT-to-SCORM conversion;
- UI sample.

This research resulted in a presentation to the team where I remembered / showed the positive and negative points of QuickLessons.
Also, I took several notes about the interactions, flows, available resources etc.
Execution
Colors
To keep the design recognizable (the product was already some years in the market), blue was held as the primary color but with less saturation.
I edited the rest of the color pallet with a contrasting color and a supporting grayscale.
Typography
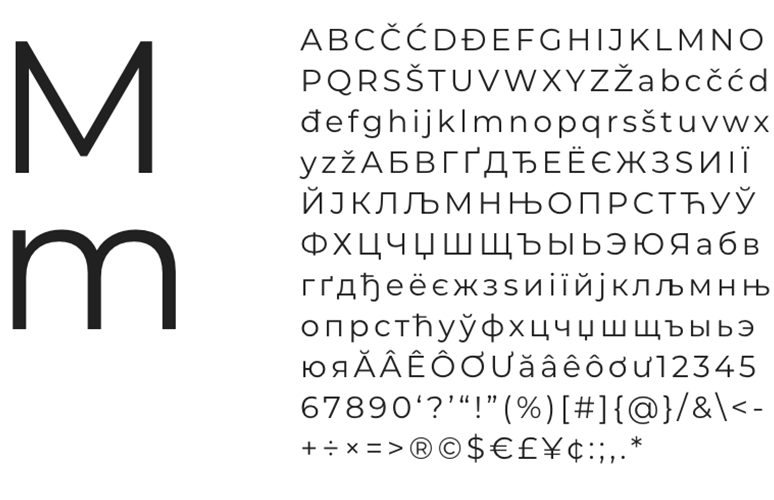
QuickLessons font was Verdana, which is an ok but very dated font. I updated the typography with two more contemporary fonts: Montserrat for titles and Hind for body text.


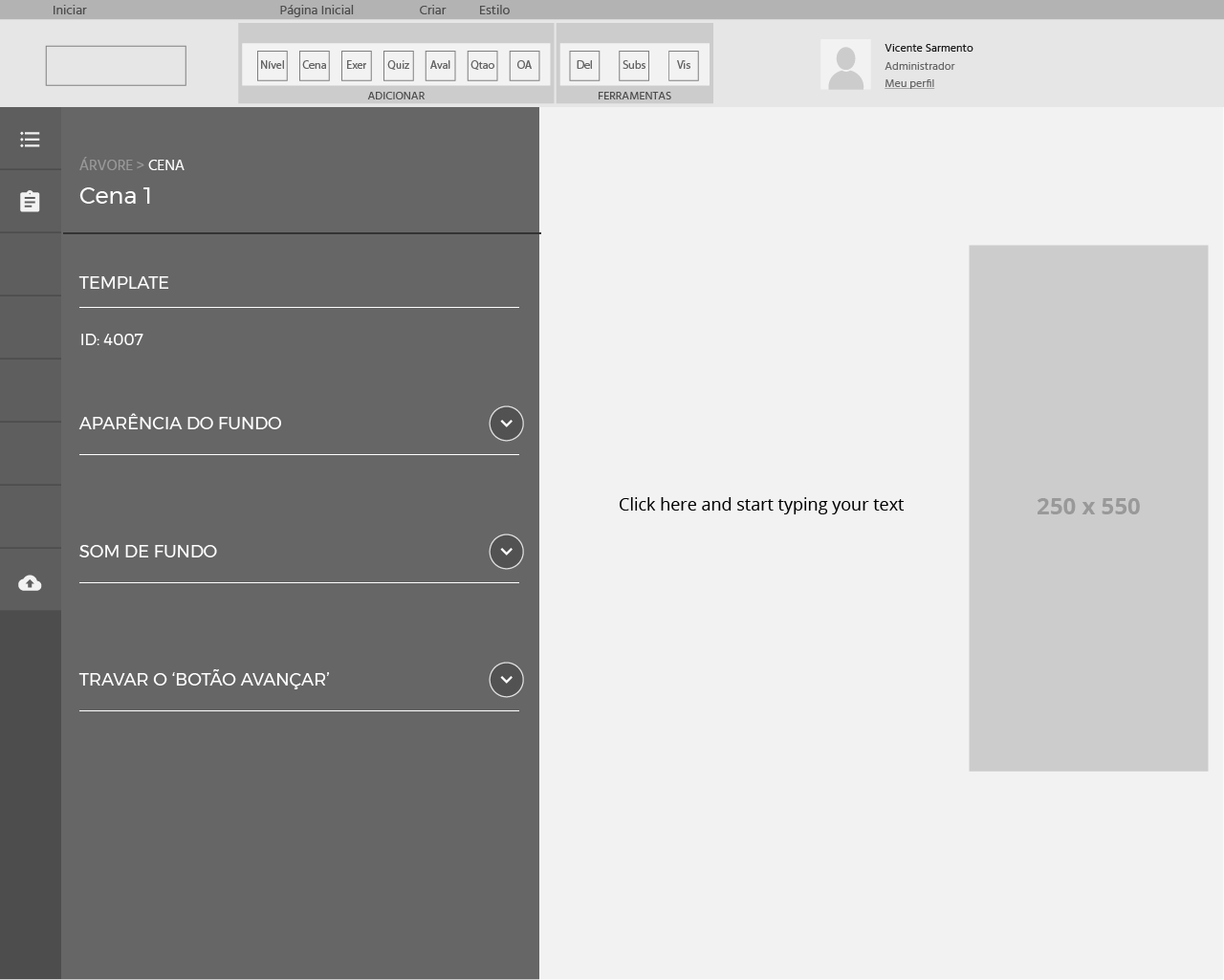
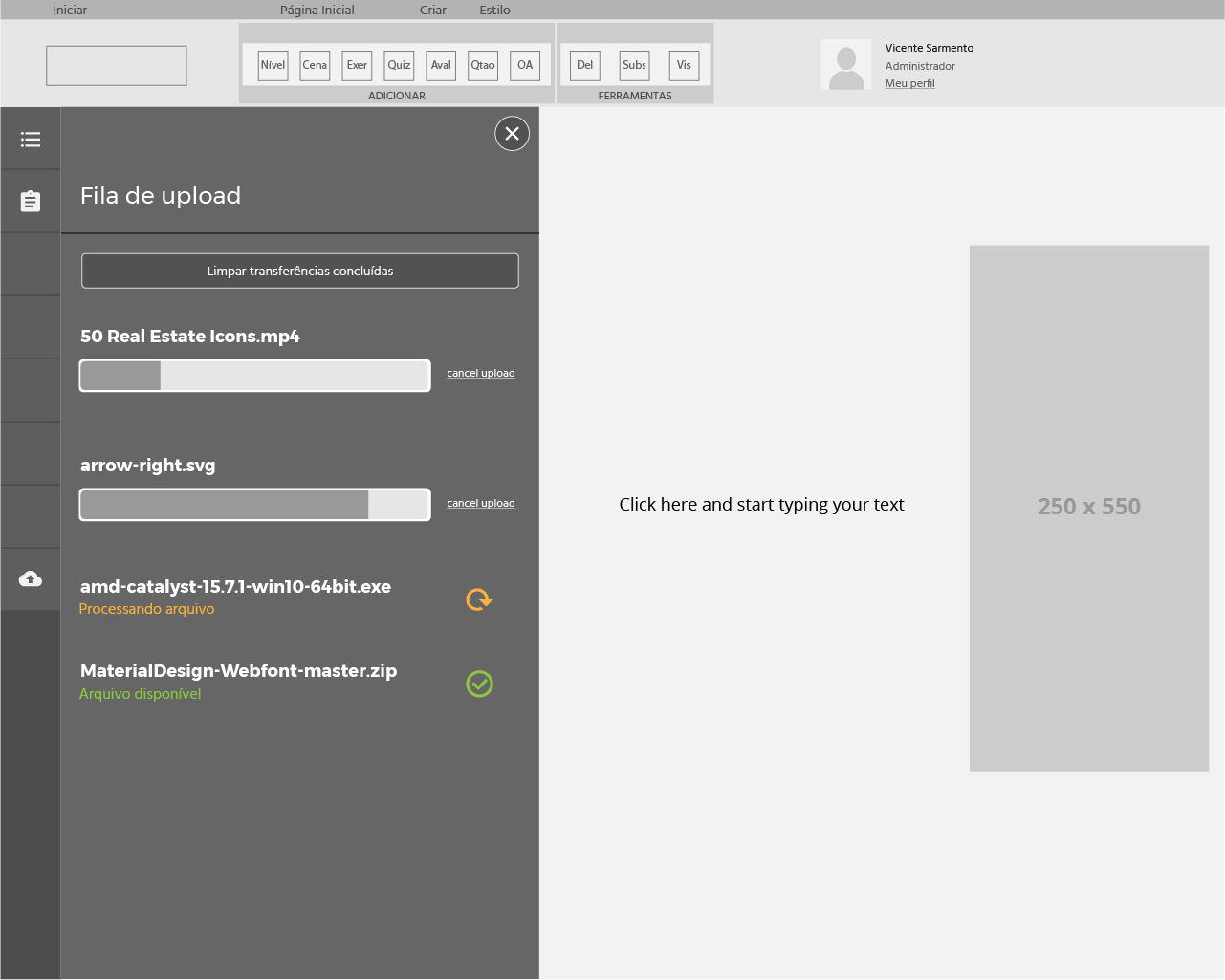
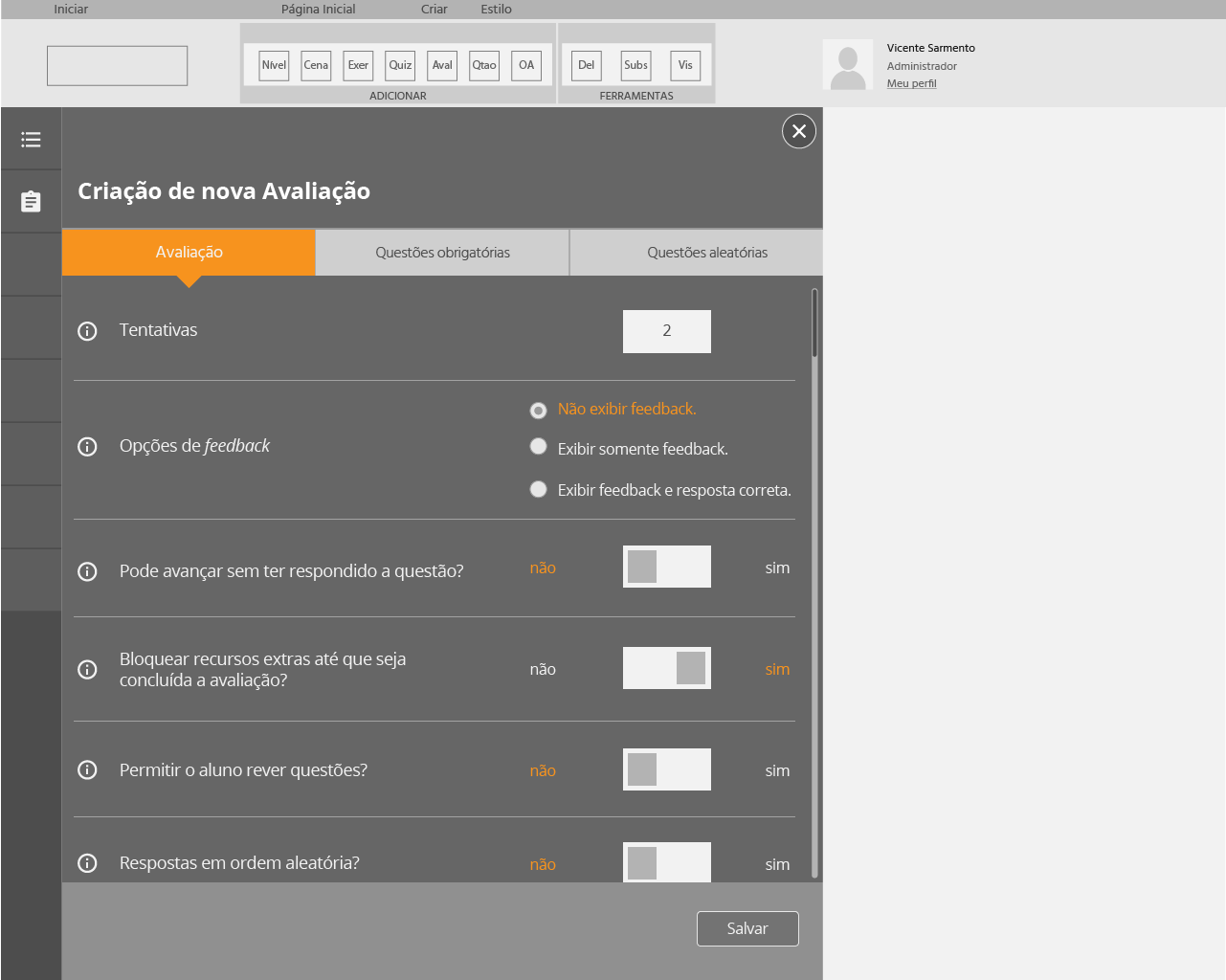
Wireframe




Final
A new version of the scene editor function was launched, tested, and approved a few months later. The user feedback was positive and reflected the intended excitement when using the scene editor.
You can check the demo video I created down below.
Demo video
Mockups


Desktop screens - full screen